Eine Investition in PageSpeed Optimierung als wichtiger Rankingfaktor sorgt für Dividende in Form von mehr Umsatz durch höhere Conversion-Rates, gesteigerte Sichtbarkeit der Webseite und Kundenzufriedenheit. Und das bei minimierter Absprungrate.
Das maßgeschneiderte Zusammenwirken der “PageSpeed-Erfolgsbausteine” sorgt – umgesetzt in einem agilen Prozess – für schnellen PageSpeed der Webseite und eine schnell einsetzende Steigerung Ihres Online-Unternehmenserfolgs. Egal ob für eine Internetseite oder skalierbar ausgerollt für jeden Ihrer Standorte.

Mit der Website oben in den Suchergebnissen erscheinen. Gesteigerter Traffic durch erhöhte Sichtbarkeit bringt mehr Kunden – selbst bei gleichbleibender Conversion-Rate. Je schneller die Website ist, desto besser und umfangreicher wird sie vom Crawler erfasst und kann ranken.

Schnelle Ladezeiten erhöhen nachweislich die Conversion-Rate. Laut einer Studie von Google steigt die Conversion bei 0,1 Sekunden höherem PageSpeed um bis 9,2 Prozent (Einzelhandel).¹ Die Steigerung der Conversion-Rate bringt nachhaltig mehr Umsatz und das über sämtliche Standort-Websites hinweg.

Keine User mehr verlieren, weil Ihre Website zu langsam lädt. Bei einer Ladezeit von über 3 Sekunden springen 53% der User ab.² Das reibungslose Öffnen der Seite erfüllt die ersten Erwartungen der Zielgruppe, sodass anschließend mit dem Angebot und Content entlang der Customer Journey überzeugt werden kann.

Der Zielgruppe die bestmögliche User-Experience bieten. Nur bei flüssiger Nutzbarkeit kann die Customer Journey, Informationsarchitektur bzw. der Funnel in Sachen Design und Funktionalität wirklich begeistern. Das Ergebnis: Zufriedene User, die sich gerne für das Angebot entscheiden und ohne Frust erkunden, klicken und kaufen.
Sichern Sie sich mit einer umfassenden PageSpeed Optimierung einen entscheidenden Vorteil gegenüber Ihrem Wettbewerb und holen Sie das Maximum an Schnelligkeit aus Ihrer Online-Präsenz heraus – egal ob CMS (wie z.B. WordPress Website mit Theme inkl. Plug-Ins) oder programmierte Website-Lösung.
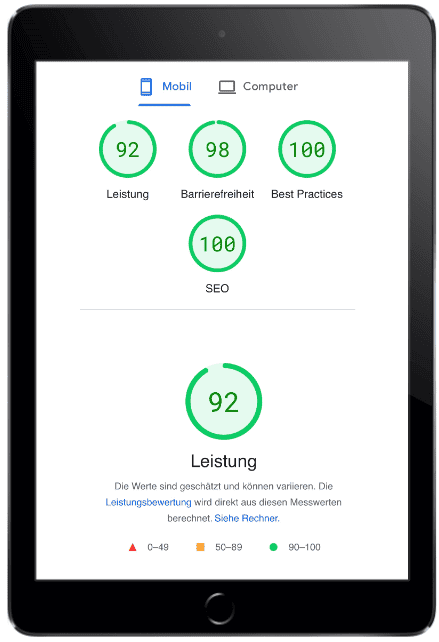
Schnell, kostenlos und einfach die Ladegeschwindigkeit testen mit Google PageSpeed.
Vereinbaren Sie jetzt kostenlos und unverbindlich Ihre Erstberatung und gemeinsam analysieren wir, ob Handlungsbedarf besteht, welche Maßnahmen kosteneffizient und maximal wirksam umgesetzt werden können und wie wir Sie bei der flächendeckenden Pagespeed Optimierung unterstützen können.



Von der Strategie über die Planung und Umsetzung bis zur Optimierung. Maßnahmen und Lösungen entwickeln, die zum Unternehmen, Geschäftsmodell, Ressourcen, Workflows und Anforderungen passen. Flexibel umsetzbar durch agiles Projektmanagement profitieren Sie von den Leistungen, die Ihre Website wirklich schneller machen, mehr Kunden bringen und Ihre Sichtbarkeit steigern.
Ob Sie Ihren Mitarbeitern Schulungen in Form von individuellen Workshops anbieten möchten, Unterstützung in ausgewählten Bereichen der PageSpeed Optimierung benötigen, Zugriff auf professionelle Tools nutzen oder eine schlüsselfertige Komplettlösung implementieren lassen möchten: Alles möglich – mit einem starken Partner an der Seite.
Damit Websites auf jedem Endgerät maximal schnell geladen werden können, werden sämtliche Einflussfaktoren optimiert und mit anderen Maßnahmen – z.B. SEO, Content-Erstellung oder UX – harmonisiert. Schlussendlich werden die Teilbereiche des Online Marketings bzw. der PageSpeed Optimierung so verzahnt, dass sie sich synergetisch verstärken und zu bestmöglichen Ergebnissen führen:


Beste technische Voraussetzungen für PageSpeed schaffen.







Flächendeckend besser ranken und mehr Interessenten zu zahlenden Kunden machen: Nutzen Sie die Vorteile der Pagespeed Optimierung für jeden einzelnen Standort bzw. jede Standort-Website, um Ihren Ertrag zu multiplizieren.
Für Websites, die alle auf einer ähnlichen Basis beruhen (bzgl. CMS, Programmierung, Design, Funktionalität), wird in einer initialen technischen Analyse ein Prozess entwickelt, mit dem sich ein Großteil der Erfolgsbausteine implementieren lässt:
Dadurch kann die Ladezeit vieler Websites innerhalb kurzer Zeit massiv verringert werden und im Anschluss (je nach Bedarf) durch eine individualisierende Feinabstimmung maximiert werden.
Vereinbaren Sie jetzt Ihr kostenloses und unverbindliches Beratungsgespräch und erfahren Sie mehr über Ihre Möglichkeiten einer flächendeckend ausgerollten Pagespeed Optimierung für Ihre Standorte.
Entgegen der Auffassung, dass eine WordPress-Website immer langsamer ist, zeigt die Erfahrung in der Praxis, dass mit den passenden Maßnahmen auch eine auf WordPress basierende Internetseite extrem gute Leistungswerte und einen hohen PageSpeed erzielen kann. Lassen Sie Ihre WordPress-Website so optimieren, dass sie mindestens genauso schnell lädt, wie eine selbst entwickelte:
Wie genau das Vorgehen ist, hängt vom verwendeten Design (Theme oder Screendesign), der Programmierung und Einbindung von Erweiterungen ab:
Grundsätzlich wird die maximale Aufbaugeschwindigkeit der WordPress Seite durch die Umsetzung der gleichen Erfolgsbausteine erreicht. Wegen des Aufbaus des CMS sind bei der Realisierung einige Besonderheiten zu beachten, derer sich die WordPress-Spezialisten annehmen.

Für eine schnelle Umsetzung, simultan zum Weiterbetrieb der Websites oder pünktlich bis zum Launch, sorgt die Systematisierung in drei Prozessphasen, die jeweils mit agilen Arbeitsweisen abgebildet, flexibel gestaltet und transparent abgewickelt werden:

Die individuelle Analyse benennt punktgenau die Maßnahmen, die eine Website nachhaltig beschleunigen.
Zuerst werden die technischen Voraussetzungen durchleuchtet, der Aufbau der Website erfasst und mithilfe von Tools Stärken und Schwächen analysiert. Anhand der Erkenntnisse und der gemeinsamen Spezifikation der Anforderung wird eine individuelle Planung ausgearbeitet und in eine Aufgabenliste (sortiert nach Aufwands-Ertrags-Verhältnis) überführt. Entsprechend der Zielsetzung entsteht die Roadmap, die anschließend Sprint für Sprint abgearbeitet und in enger Kooperation der unterschiedlichen Spezialisten (z.B. SEO, Programmierer, UX-Designer) umgesetzt wird.
Der ausgearbeiteten Roadmap folgen und Erfolgsbaustein für Erfolgsbaustein implementieren.
Eine technische Basis schaffen und Faktoren außerhalb der eigenen Webseite so optimieren, dass sie nicht zum limitierenden Faktor werden (u.a. Hosting). Die Server-Einstellungen anpassen, Design und Funktionalität verschlanken und die Websites effizienter abrufbar machen (u.a. HTTP-Requests). Standards für Bilder einführen und ganzheitlich an der schnellstmöglichen Abrufbarkeit arbeiten – auch durch Caching und Lazy-Loading.
Ladegeschwindigkeit prüfen, weitere Optimierungsmöglichkeiten finden und auf Änderungen reagieren.
Durch die regelmäßige Messung des Pagespeeds Abweichungen erkennen, verstehen und entsprechend mit Feinabstimmungen gegensteuern. Messwerte regelmäßig mit dem Benchmark abgleichen, dafür sorgen, dass dieser übertroffen wird und die eigene Website zur Messlatte wird. Bei Änderungen wird sichergestellt, dass die Ladezeitenoptimierung schon im Entwicklungsprozess berücksichtigt wird.
Es werden genau die Stellschrauben definieren, die eine messbare Verbesserung der Ladezeiten ermöglichen.
In einem strukturierten Prozess, der Sie und Ihr Unternehmen nach Bedarf und auf Wunsch einbindet, wird das Grundgerüst für die reibungslose Umsetzung geschaffen. In dieser Phase wird auf den aktuellen Stand der Website eingegangen; aber auch bereits geplante Änderungen und perspektivische Wachstumschancen werden mitgedacht.

Die Grundlage für alle weiteren PageSpeed Optimierungen:
Eine Basis schaffen, die die perfekten Bedingungen dafür bietet, dass die Website stets schnell geladen und abgerufen werden kann.

Den limitierenden Faktor “Server und Hosting” eliminieren.
Der Hosting-Anbieter wird dahingehend überprüft, ob die Voraussetzungen vorliegen, die es braucht, um ein skalierendes Wachstum und schnelle Ladegeschwindigkeit ermöglichen.
Bei Bedarf wählen wir anhand der Kennzahlen, Bedürfnisse und Sicherheitsstandards einen Hosting Anbieter aus, der mit dem Stand der Technik Schritt hält und auch komplexer werdende Anforderungen gerecht wird:
Durch das serverseitige Caching – die Zwischenspeicherung von häufig abgerufenen Daten im Server Cache – kann bei hoher Frequentierung (vielen Besuchern) der Server entlastet werden. Das sorgt für hohe Ladegeschwindigkeiten.
Bilder, Inhalte, Code, Skript, Abfragen und andere Daten werden in den schneller abrufbaren Cache-Speicher überführt, sodass bei einer User-Anfrage nicht zuerst der gesamte Server durchsucht werden muss.


Das CDN (Content Delivery Network) ist ein Netzwerk aus vielen Servern, die überall auf der Welt stehen. Kommt ein User auf die Seite, so wird die Anfrage nicht an den “ursprünglichen” Server gesendet, sondern an den, der dem Anfragenden am nächsten gelegen ist. Im CDN ist eine Version der Website bzw. Teile davon, die besonders groß sind, hinterlegt, die durch die räumliche Nähe schneller an den anfragenden Browser weitergeleitet werden können.
Es werden genau die Ressourcen ausgewählt, die über das CDN geladen und so beschleunigt abrufbar gemacht werden sollen:
Persönliche Daten bzw. User-Informationen, die dem Datenschutz unterliegen, verbleiben weiterhin auf dem eigens verwalteten Server.
Ob sich die Nutzung des CDN lohnt, hängt von der Zielgruppe, den Angeboten auf der Website und der Anzahl der Anfragen ab.
Erfahren Sie in Ihrem kostenlosen und unverbindlichen
Beratungsgespräch, wie Ihre Seite beschleunigt werden kann!
Für nachhaltig höheren PageSpeed umfasst die schematische Bilder Optimierung die Anpassung bereits bestehender Bilder und die Festlegung von Anforderungen an Bilder, die zukünftig auf der Website veröffentlicht werden:

Für scharfe Bilder die Auflösung so wählen, dass diese nicht bei der Darstellung verringert werden muss. Maximal sollten es 150 ppi (pixel per inch) sein.

Der Website-Code (CSS-, HTML-, JavaScript-Code) wird durch das Löschen von unnötigen Bestandteilen, Whitespaces, Leerzeichen, langen Codebezeichnungen und Kommentaren verschlankt und schneller abrufbar gemacht. Der Server muss nur noch das übermitteln, was für das Laden der Website notwendig ist:
Einzelne Code-Schnipsel machen kaum einen Unterschied bei der Ladezeitenoptimierung. Doch bei tausenden Zeilen Code und wiederkehrendem Ballast, kann die Anzahl von unnötigem Code einen erheblichen Einfluss haben, sodass sich die Code-Bereinigung nachhaltig lohnt.
Daten automatisch verkleinern, übermitteln, entpacken und sofort abrufbar machen:
Das Kompressionsprogramm GZIP oder GNU Zip kann fast alle Dateitypen auf dem Webhost komprimieren. Fragt der Browser an, wird das kleine, komprimierte Datenpaket übermittelt und blitzschnell vom Browser des Users entpackt. Die geringe Datenmenge kann deutlich schneller übertragen werden und das Entpacken ist so fix, dass unter dem Strich die Ladezeit deutlich sinkt.


So wenige Ressourcen durch Plug-ins binden und so viele Plug-ins nutzen wie nötig – das gilt insbesondere bei CMS (z.B. WordPress) und der Ladezeitenoptimierung bei Shop-Systemen (Shopify & Co.).
Im Zuge der Ladezeitenoptimierung werden Plug-ins einzeln auf Nützlichkeit, Ressourcenbindung und Verwendungszweck geprüft.
Für weniger Zeit- und Ressourcenaufwand sorgen smart eingesetzte Performance-Plug-ins. Diese können beispielsweise CSS-Stylesheet, JavaScripts oder Bilder komprimieren und teilautomatisiert für eine Ladezeitenoptimierung sorgen.
Eine maßgeschneiderte Informationsarchitektur verbessert durch kurze Klickpfade entlang der Customer Journey die Ladegeschwindigkeit, die Nutzerfreundlichkeit und die Conversion-Rate. Eine optimierte Struktur leitet den Nutzer in so wenigen Klicks wie möglich zum gewünschten Dokument.
Hand in Hand arbeiten UX-/UI-Designer, SEO-Spezialisten und PageSpeed-Optimierer an einer ausgewogenen On-Page Optimierung, die die Disziplinen in ein möglichst ertragreiches Verhältnis bringt.
Wichtige Maßnahmen für die On-Page Ladezeitenoptimierung sind:


Das Aktivieren des Browser-Cachings sorgt dafür, dass die Seite beim zweiten Besuch bzw. beim Aufrufen der Unterseiten schneller geladen werden kann, indem Kopien der Daten der Website im Browser-Cache zwischengespeichert und ohne Serveranfrage wieder hergestellt werden können. Zwischengespeichert werden:
Gibt es Überschneidungen der Unterseiten (z.B. Header, Slider, Footer, Kontaktformular) können diese Elemente aus dem Cache geladen werden, sodass die verbleibenden “neuen Elemente” nur hinzugefügt werden müssen.
Die Website wird mithilfe eines Plug-Ins oder externen Tools so konfiguriert, dass Bilder nur dann geladen werden, wenn der User an die Stelle kommt, an der sie angezeigt werden sollen. So müssen beim Aufrufen der Seite nicht schon alle Daten geladen werden, bevor die unteren Bereiche überhaupt genutzt werden.
Das lohnt sich insbesondere dann, wenn auf der Website viele Bilder, CSS und Plug-Ins angezeigt werden, die aber nicht sofort sichtbar sind.
Erfahren Sie in Ihrem kostenlosen und unverbindlichen Erstgespräch, wie Sie die spür- und messbaren Effekte von effizientem Lazy-Loading nutzen können.


Durch das Lazy-Loading sinken die nötigen HTTP-Server-Requests, da nur dann angefragt und geladen wird, wenn die entsprechenden Dateien abgerufen werden.
Die Ladezeit wird durch das Zusammenlegen von CSS-Befehlen (Designelemente, Farben, Schriftformen) im HTML-Code der Homepage beschleunigt. Damit die Website wie gewohnt aussieht und weiterhin dem stringenten Corporate Design folgt, werden alle Stylesheets und JavaScripts in einer einzigen Datei an angelegt, die mit einem HTTP-Request angefragt und an den Browser übermittelt werden kann.
Umleitungen minimieren, um die Ladezeit zu reduzieren:
Zur Vermeidung von Duplicate Content und dem Aufruf ausgedienter URLs im Zuge einer Umstrukturierung werden häufig Redirects (Umleitungen) eingesetzt. Klickt der Nutzer auf so einen Link, wird er auf eine andere URL umgeleitet. Das kann praktisch sein, sollte aber auf Minimum reduziert werden.
Eine saubere Umleitungsstruktur sichert wichtige Rankings: Eine Dokumentation der Redirects deckt mehrfache Weiterleitungen auf, sodass das erste Glied der Kette direkt zur Zielseite umgeleitet werden kann.
Für eine optimale Erfassung der Website sollten mehrstufige Umleitungen vermieden werden, da der Crawler nur drei Redirects folgt und so die Gefahr besteht, dass relevante Unterseiten gar nicht indexiert und geranked werden.
Überzeugen Sie die über 60 Prozent mobilen Nutzer mit Ihrer Ladegeschwindigkeit. Die Conversion-Rate sinkt mit jeder zusätzlichen Sekunde Ladezeit um 4,42%. Die Website wird auf mobilen Endgeräten genauso schnell oder schneller im Vergleich zur Desktop-Variante aufrufbar sein:
Responsive Design sorgt für eine – angepasst an die Bildschirmgröße des Users – korrekte Darstellung und entsprechend funktionelle Nutzbarkeit. Gleichzeitig werden große Dateien (u.a. Bilder, Videos, Slider) in entsprechend kleinerem Format geladen, was die Ladezeit verkürzt. Neben der Ladezeit ist dieses Kriterium entscheidend für gute Rankings – ganz im Sinne des “mobile first”-Ansatzes.
Besonders datenintensive Elemente können durch das oben beschriebene Lazy-Loading erst dann geladen werden, wenn der User zur Stelle gescrollt hat, wo sie angezeigt werden. Da das Sichtfeld auf mobilen Endgeräten vergleichsweise klein ist, kann ein größerer Teil nachgeladen werden, was insgesamt zu einem schnelleren Aufbau des “above the fold”-Bereichs (der Teil, den man sieht, bevor man scrollen kann) führt.
Weniger anzeigen, um weniger laden zu müssen: Je nach Zielgruppe, Customer Journey und Funnel-Struktur kann der Aufbau der mobilen Website-Version auch abweichen. Große Dateien und auf mobilen Geräten schwer nutzbare Funktionen können gar nicht erst angezeigt werden, sofern sie nicht entscheidend sind.
In Ihrem kostenlosen und unverbindlichen Beratungsgespräch erfahren Sie, wie Ihr PageSpeed und Ihre Conversion-Rate auf mobilen Endgeräten deutlich gesteigert werden kann.


Die Webseite auf Geschwindigkeit bringen ist ein Sprint; die Geschwindigkeit danach zu halten ist ein Marathon.
Der PageSpeed ist das Ergebnis eines komplexen Zusammenspiels vieler Faktoren, die mit umfassendem Monitoring im Blick behalten werden. Als wichtiger Baustein der Suchmaschinenoptimierung ist ein gleichbleibend hoher PageSpeed ein Garant für mehr Sales, bessere Rankings und gesteigerten Traffic.
Die Korrelation zwischen Rankings und der Ladezeit wird erhoben, um weiteres Potenzial aufzudecken und die Tasks anzugehen, die Ihnen messbaren Mehrwert verschaffen.
Bei einer ganzheitlichen Betreuung profitieren Betreiber von der Abstimmung zwischen den unterschiedlichen Gewerken – Programmierung, Design, Content-Erstellung, Lokales Online Marketing & Co. Werden Sie bereits von Drittanbietern unterstützt, ist eine synergetische Zusammenarbeit im Bereich der Ladezeiten unerlässlich und sollte selbstverständlich sein.


Begleitung von den Basics und “low hanging fruits” (einfache Tasks mit großer Wirkung) über die individuelle Feinabstimmung der Websites sowie Unterstützung mit Rat und Tat. Die Abstimmung sämtlicher Parameter ist das Geheimnis hinter der maximalen Ladegeschwindigkeit. Ergänzend können sämtliche Facetten des Online-Marketings eingesetzt werden.

Durch die Ressourcen, Erfahrung und das best practice Know-how wird die simultane PageSpeed Optimierung vieler Standort-Websites gleichzeitig umsetzbar. Egal ob technisch ähnliche Voraussetzungen oder verschiedene Systeme: Es werden maßgeschneiderte Lösungen entwickelt, die Skalierbarkeit und Wachstum ermöglichen.

Die technischen Anforderungen der Suchmaschine und der User ändern sich – Sie halten Schritt. Dauerhaftes Monitoring und entsprechende Optimierung beseitigt Fehler und ermöglicht eine schnelle Reaktion auf Google-, WordPress- und Plug-in-Updates, die den PageSpeed beeinträchtigen. Das Rüstzeug wird bereitgestellt, mit dem eigenständig ladezeitenfreundliche Anpassungen umgesetzt werden können.

Das Projektmanagement integriert sich nahtlos in internen Workflows. Ob klassisches oder agiles Projektmanagement: Eine schnelle Time-to-market, Expertenteams, aufgabenbezogene Sprints und value-based Priorisierung bringen Unternehmen kosteneffizient und planbar zum Ziel. Mit der Möglichkeit, Unternehmensführung und/oder Mitarbeiter einzubinden.
Schnelle Ladezeiten sind Garant für hohe Conversion, gute Rankings, hohe Sichtbarkeit und zufriedene Nutzer. Schon vergleichsweise kleine Änderungen können signifikante Verbesserungen auf allen Ebenen erzielen. Setzen Sie die Ladezeitenoptimierung als Hebel für Ihren Online-Erfolg ein und profitieren Sie von der Multiplikation bei vielen Standorten.
In Ihrem kostenlosen und unverbindlichen Erstgespräch erfahren Sie, welches Potenzial für Ihr Unternehmen in der Pagespeed-Optimierung steckt und wie Sie dieses Potenzial ausschöpfen können.
Mehr als drei Sekunden Ladezeit hat massive negative Auswirkungen. Abhängig von Inhalt und Umfang der Website sollte die Ladezeit die zwei Sekunden Marke nicht überschreiten. Allgemein gilt, je schneller die Website lädt, desto positiver wirkt sich das auf Conversion, Ranking und Kundenzufriedenheit aus. Laut einer Erhebung springen 53 Prozent der mobilen Nutzer ab, wenn die Internetseite länger als drei Sekunden laden muss.
Die Ladezeit einer Website ist abhängig von vielen unterschiedlichen Faktoren. Beginnend beim Hosting-Anbieter, der Serverkonfiguration, einem CDN über die Pagespeed Onpage-Optimierung inkl. Bilder-Optimierung, Caching, Lazy-Loading bis hin zur Verschlankung des Codes und der mobilen Ladezeitenoptimierung (mobile first Ansatz). Es gibt besonders schnell wirkende Erfolgsbausteine, die mit vergleichsweise wenig Aufwand umgesetzt werden können und andererseits geht es um die Feinabstimmung, um der Konkurrenz den letzten, entscheidenden Schritt voraus zu sein. In einer technischen Analyse wird geprüft, wo die aktuellen Stärken und Schwächen in Sachen Ladezeiten liegen. Sobald die großen “Langsam-Macher” gefunden sind, können diese zielgerichtet optimiert werden.
Kostenlos, schnell und einfach lässt sich die Ladegeschwindigkeit mit Google PageSpeed messen. Das Tool wird von Google selbst bereitgestellt und es legt in Form eines übersichtlichen Dashboards zahlreiche wichtige Kennzahlen offen (Desktop / mobil) – inkl. Informationen darüber, was sich besonders negativ auswirkt. Daneben gibt es zahlreiche weitere Tools, die teilweise noch tiefgehende Analysen ermöglichen. In der Praxis ist es entscheidend, den PageSpeed in regelmäßigen Abständen zu messen, ein Monitoring einzurichten, um Entwicklungen festzustellen und auf Veränderungen schnell reagieren zu können.
Theoretisch: Nein. Praktisch: Ja. WordPress bietet auf technischer Ebene alle Voraussetzungen, die für eine schnelle Website nötig sind. Themes beinhalten häufig Elemente, Plug-ins und Funktionen, die zwar nicht benötigt werden, aber trotzdem installiert bleiben und damit die Website deutlich weniger schnell machen. Deshalb ist es bei WordPress Websites besonders wichtig, die Seite schlank zu halten und unnötige Bestandteile zu löschen. Mit den konventionellen Erfolgsbausteinen der Ladezeitenoptimierung kann eine WordPress Webseite so optimiert werden, dass sie mindestens genauso schnell ist, wie vergleichbare Internetseiten auf Basis eines anderen CMS oder HTML-Code. Bei WordPress kann die Ladezeitenoptimierung auch durch den Einsatz von Performance-Plug-ins vereinfacht werden.